Table of contents
React is a front-end javascript library to make UI.
Learning react from React Docs and Udemy
https://beta.reactjs.org/learn/describing-the-ui
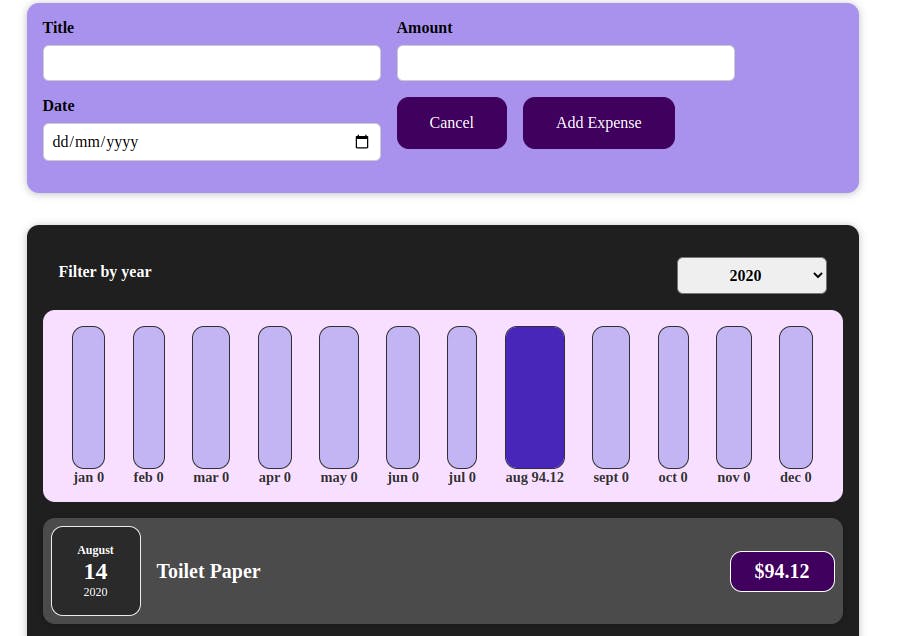
Made an Expense Tracking and MovieX web app with react js.


Let's learn about the working of React in short
After starting the server with the npm start command the src/index.js file comes in action and starts searching for a Id present in public/index.html to create a root and store the outcome in a variable (for now lets called it root).
root variable renders the App.js and transfers the outcome to the index.html via its id 'root' which can be shown on the site.
(read the paragraph again )
Let's deep dive in App Component
Everything that we see on the App is a component. Component is not fixed, it can be anything based on the developer's choice, everything visible on the app can be a component.
Like in a bucket full of DairyMilk chocolate, a single piece is also a chocolate 2 pieces is also a chocolate component and whole bucket is also a chocolate component. Similarly, in a web app,every thing is a component, depending on how you place it to get a good user experience.
What are components ?
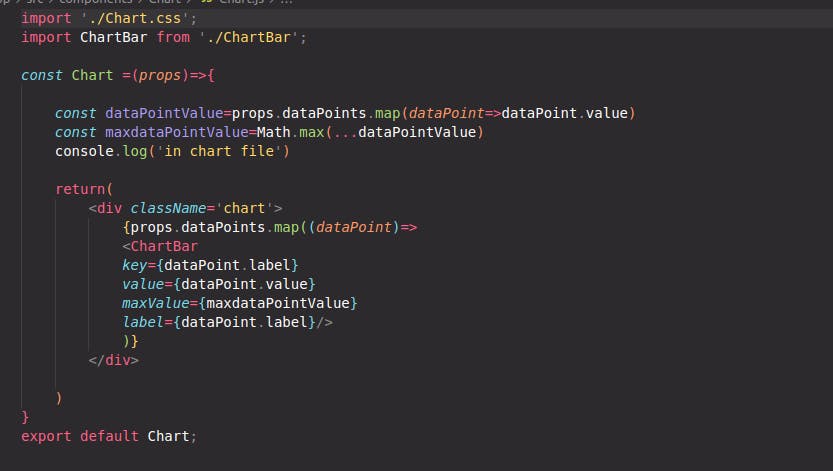
In simple words, Components are javascript functions. In a file we can export default only one function(component).

if there are multiple components in the file you want to export all of them to use inside another file, you can use export keyword before the function you want to export( remember you cannot export default more than one function)
If you are importing the component(function) from another file, keep in mind that you can use any keyword for default exported functions like
import blahblah from './yourfolder'
but if the component is just exported not default you have to follow some rule use { }:
import {yourcomponent} from yourfolder;
you can call one component from another with props and communicate with eachother, pass data and logic with eachother.
what are props?
props are keywords that acts as a variable inside a component and help to pass the data from one component to another component.
In this way you can pass data from the one component to another, write your logic inside the component. In last, rendering the whole App component in index.js and passing the outcome to the index.html file which can be visible on the screen.
